I had some issue to get this one working, but after some tips from Takanudo, see comments below, it is now working like charm 🙂
If you get:
“Facebook-The global ID is not allowed. Please use the application specific ID instead”
you should see the post comment’s below from Takanudo.
I needed to display recent news from a Facebook group in a WordPress context. There are many Facebooks plugins, I tried this one:
I needed:
- Facebook id
- AppID
- AppSecret
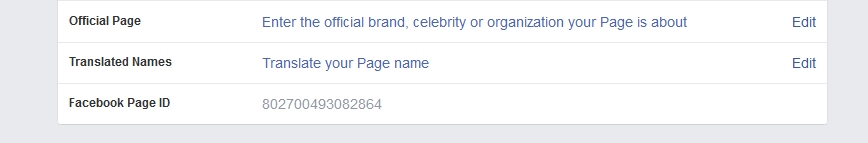
Facebook id: Log in to your Facebook page, go to settings. There you will find the code:
Next is to create an app at Facebook. Go to: https://developers.facebook.com/
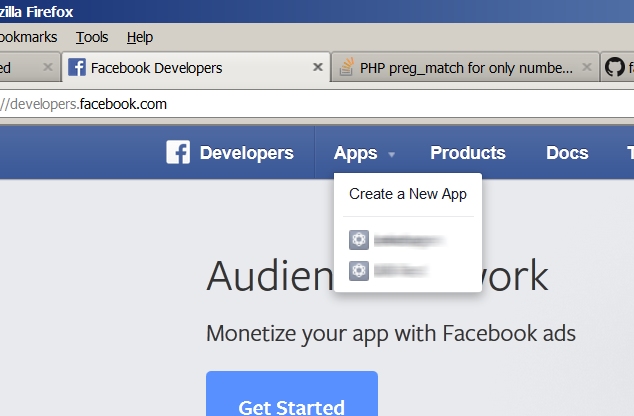
Logg in, on the menu, click on Apps, Create a New App:
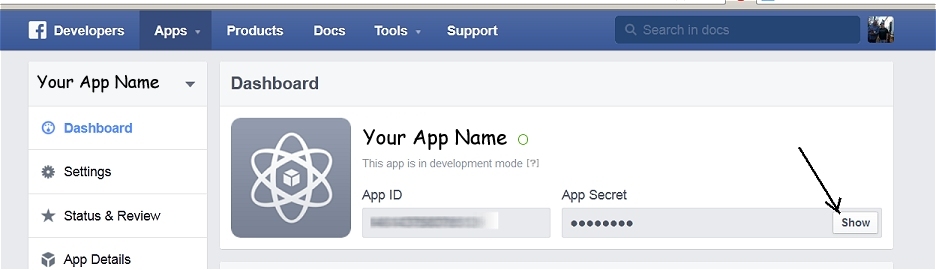
Then collect your App ID and App Secret:
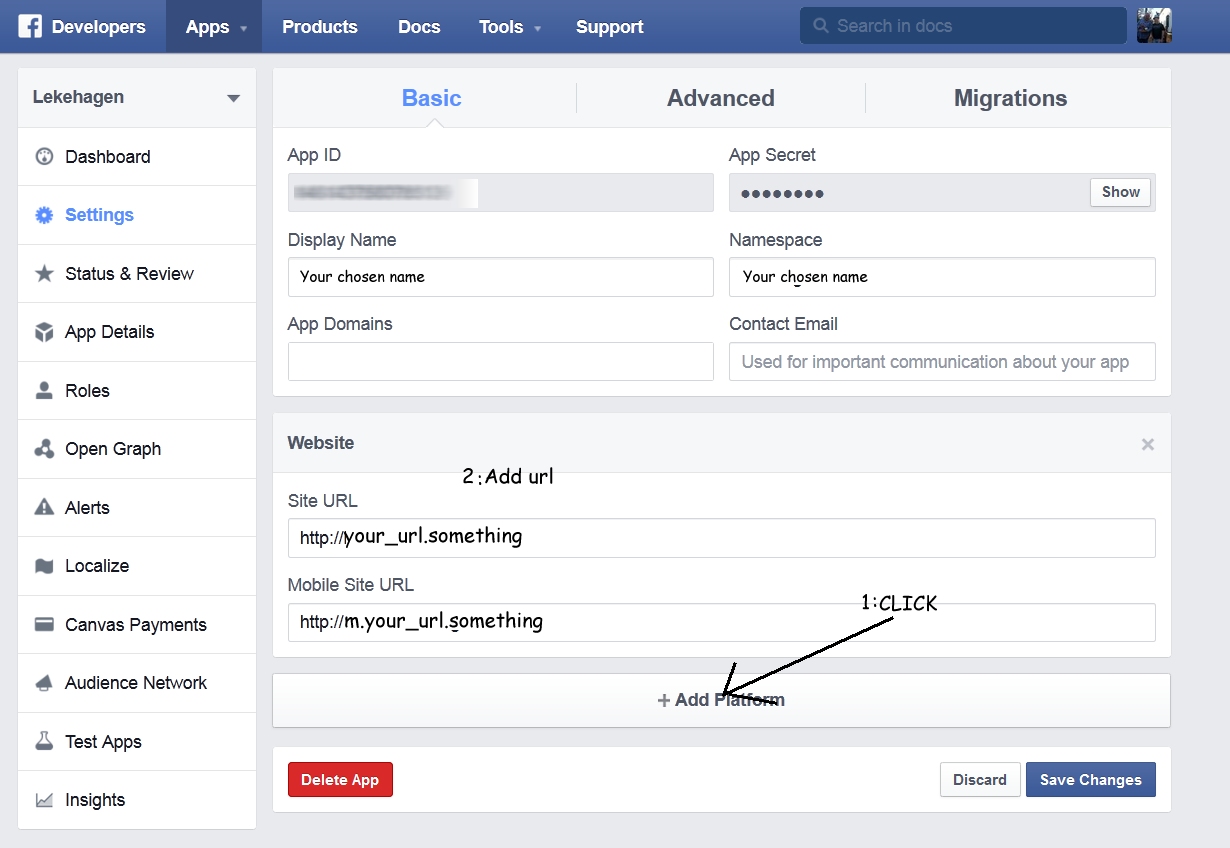
Then add Platform Website:
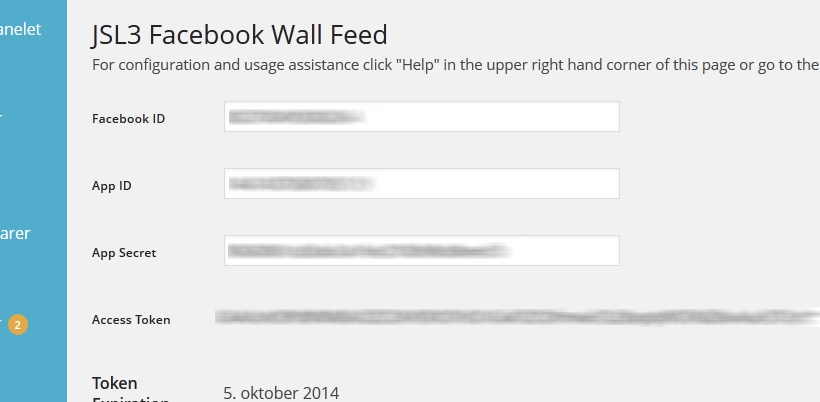
Then install the plugin JSL3 Facebook Wall Feed, activate it, and go to JSL3 Facebook Wall Feed settings. Put the Facebook ID, App ID and App Secret.
Save settings.
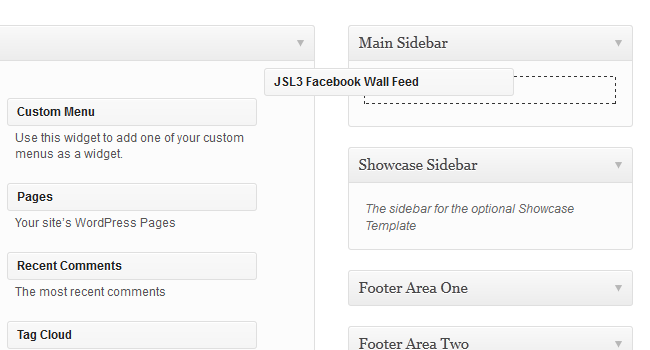
Finally, add your Wall Feed in a Widget:
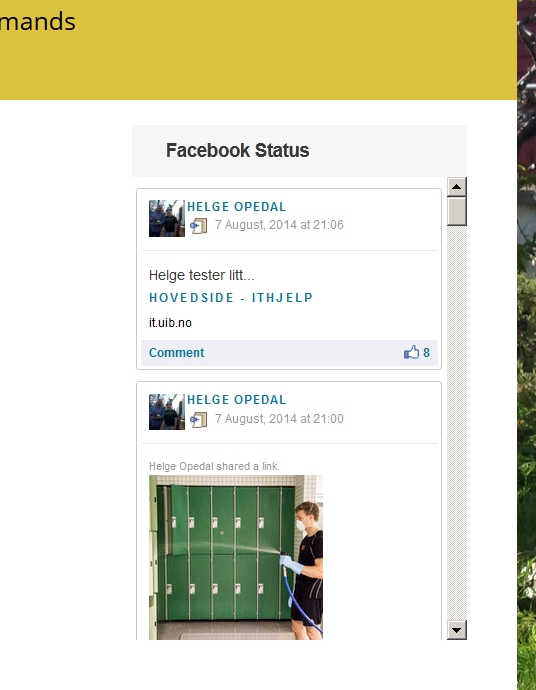
Result:









Hi Takanudo!
Thanks a lot, that did the trick! So it is working like charm.
I will update my post now.
Helge
1. Go to the Facebook Graph API Explorer (https://developers.facebook.com/tools/explorer)
2. If the “Access Token” text box has an access token in it, then clear it.
3. Copy the access token listed on the settings page for the plugin on your WordPress site and paste it into the empty “Access Token” text box on the Facebook Graph API Explorer.
4. In the upper right of the Facebook Graph API Explorer is an “API Version” drop down list; select “Unversioned”.
5. In the text box to the left of the “Submit” button, enter “me?fields=id,name” if it does not already exist.
6. Click the “Submit” button.
Try using the “id” listed in the results.